Embedding Astah files/diagrams in webpages
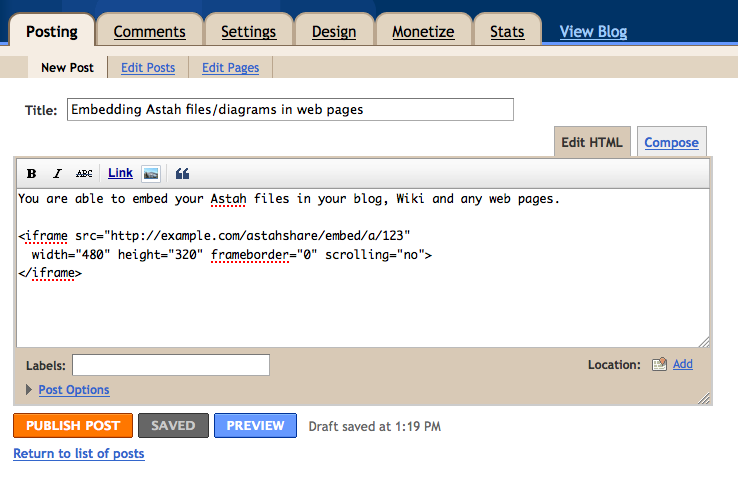
You are able to embed your Astah files in your blog, Wiki and any web pages.
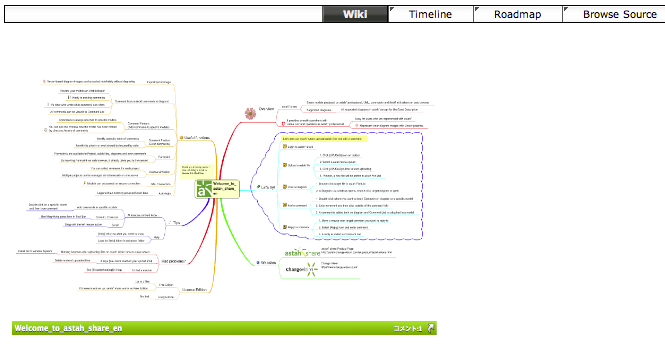
Sample
This is a sample of embedded diagram in Track Wiki. If anyone wants to see the details of this diagram, they can open it in Astah Share from it.

How to get embed code of Astah files
- Login to Astah Share
- Double-click target project in Project list
- astah file list opens and all astah files in the project will appear
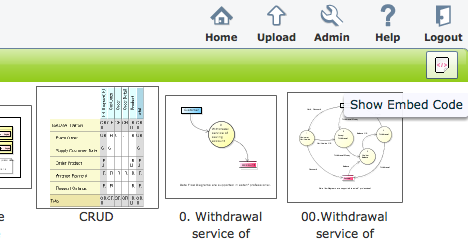
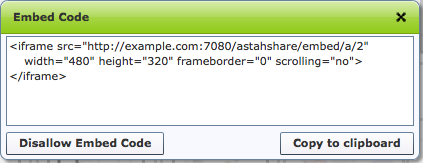
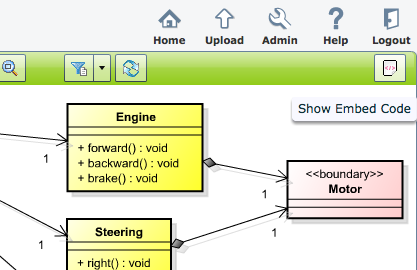
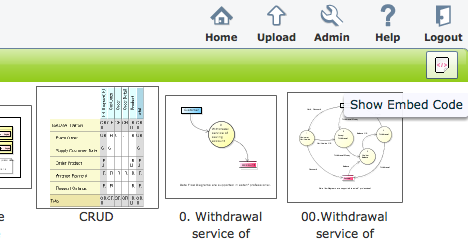
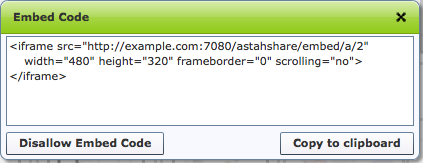
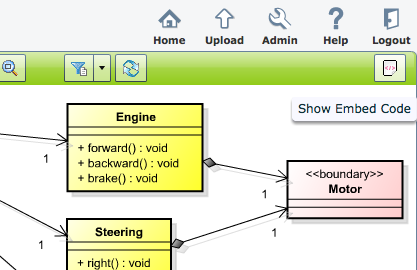
- [Diagram list] opens, click [Embed Code] button that appears on the top right
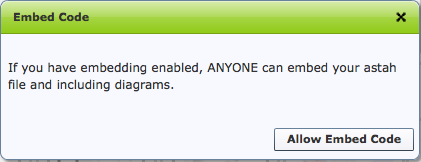
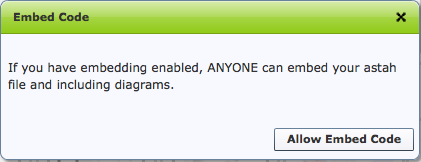
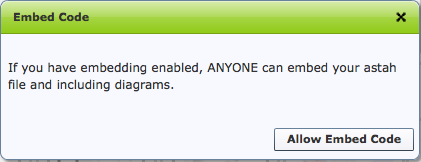
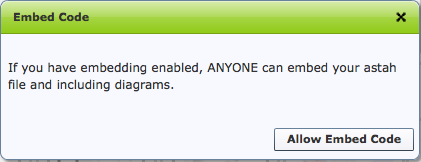
- A confirmation dialog opens, select [Allow Embed Code] and then it will show the embed code
Only project owner and the owner of the Astah files have a control to publish the embed code of Astah files, so no one can get the embed code to publish Astah files unless its allowed by project owner or owner of the file.
By enabling [Allow Embed Code] on, it will allow other people except the project members to see the Astah files.



How to get embed code for diagrams
- Login to Astah Share
- Open a project that includes target diagram from Project list
- An astah file list appears, double-click an astah file that includes target diagram
- A Diagram list appears, double-click target diagram
- Target diagram will be displayed in the screen
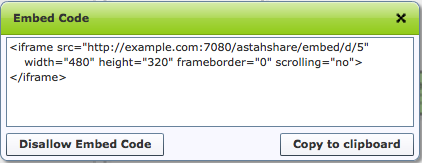
- Click [Embed Code] button that appears on the top right
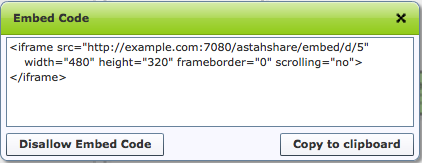
- A confirmation dialog opens, select [Allow Embed Code] and then it will show the embed code
Only project owner and the owner of the Astah files have a control to publish the embed code of Astah files, so no one can get the embed code to publish Astah files unless its allowed by project owner or owner of the file.
By enabling [Allow Embed Code] on, it will allow other people except the project members to see the diagram and Astah file that the diagram is included.



How to embed in web pages
You can embed Astah files or diagrams just by directly pasting the embed code you got from Astah Share. It can be used for websites that support iframes.

Using iframe plugins
By default, some web pages such as trac, Redmine and WordPress do not allow you to embed external contents in by using iframe tags.
In order to embed Astah files in those pages, you can 1) change the security option to allow the embedment with iframe tags or 2) use plugins or macro. Below is an example for how to embed Astah files/diagrams to wiki using trac macro.
Installing trac macro
Download Astah.py and copy it in the TRAC_HOME/plugins directory or install it from Trac on Admin as a plugin.
Using trac macro
Pass a parameter, the iframe src to Astah(). You are able to specify the size of the iframe with (width, height).
If you do not specify the size, iframe will be shown in default size which is (480, 320).
Astah file
[[Astah(http://example.com/astahshare/embed/a/123)]]
Diagram
[[Astah(http://example.com/astahshare/embed/d/456,800,600)]]