








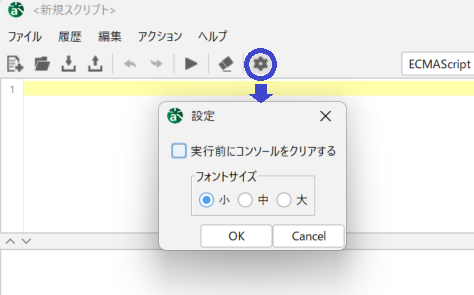
「ヘルプ」メニューまたはツールボタンから設定画面を開き、以下二点のカスタマイズが行えます。

サンプルスクリプトは、「Scriptプラグインで、すぐに使えるサンプル集」をご覧ください。
プラグインでご利用の方は、ダウンロードした[sample_scripts]フォルダ内に、下記の合計15ケのJavaScriptサンプルファイルが格納されています。
| addSetterGetter | 選択した属性に対するSetter/Getter操作を追加 |
| addStereotypeToSelectedModel.js | 選択したモデルにステレオタイプを追加 |
| checkEdition.js | 起動中のエディションを表示 |
| countClasses.js | 開いているプロジェクトファイルに含まれるクラスの数を表示 |
| createAndOpenDiagram.js | 新しいクラス図を作成 |
| createEREntities.js | 指定した論理名・物理名を用いてERエンティティを作成 |
| exportCsv.js | CSV形式で出力 |
| printClasses.js | 開いているプロジェクトファイルに含まれるクラスの名称を表示 |
| printERIndex | ERモデル中に定義されているインデックスの情報を列挙 |
| printMindmapTopics.js | 開いているマインドマップのトピックをリスト表示 |
| printPackageAndClassInfo.js | パッケージ名、クラス名を列挙 |
| printPresentationProperties.js | 選択した図要素のプロパティをリスト表示 |
| searchAndEdit.js | キーワードを含むクラスを検索し、色を設定、ノートを付加 |
| searchMessagesWithoutOperation.js | シーケンス図の操作が指定されていないメッセージを検索 |
| useJavaGUI.js | ダイアログが表示され、Java GUIを使用できる |
スクリプトのサンプルコードは、ご利用のJavaのバージョンで、スクリプトの表記が異なります。
| projectAccessor | astah APIのprojectAccessorオブジェクトで、nullの場合はastahにプロジェクトが存在しない。 |
| astah | projectAccessorと同じ。 |
| astahWindow | astahのメインウィンドウオブジェクト |
| scriptWindow | スクリプトプラグインのウィンドウオブジェクト |
OSGi bundleかつJSR223準拠のjarを利用することで、他のスクリプト言語を使用できます。