拡張タブを作る
astah*プラグインには拡張タブビューがあります。これを使うと、例えばクラス情報のサマリを一覧にしてastah*上で閲覧できるプラグインを作成できます。
課題
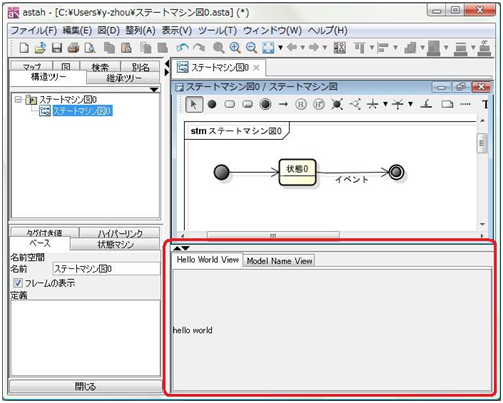
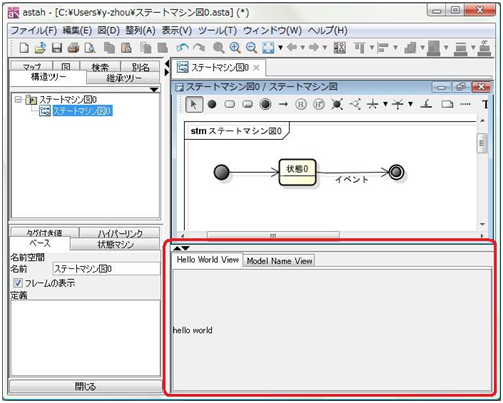
”Hello World”という文字列を表示する拡張タブビューを作成してみましょう。


拡張タブを実装してみましょう
拡張タブビューはIPluginExtraTabViewインタフェースの実装クラスとして定義します。次のソースコードは、IPluginExtraTabViewを実装したHelloWorldViewの例です。
/*
* パッケージ名は、生成したプラグインのパッケージ名よりも
* 下に移してください。
* プラグインのパッケージ名=> com.example
* com.change_vision.astah.extension.plugin => X
* com.example => O
* com.example.internal => O
* learning => X
*/
package com.example.internal;
import java.awt.BorderLayout;
import java.awt.Component;
import java.awt.Container;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import com.change_vision.jude.api.inf.AstahAPI;
import com.change_vision.jude.api.inf.project.ProjectAccessor;
import com.change_vision.jude.api.inf.project.ProjectEvent;
import com.change_vision.jude.api.inf.project.ProjectEventListener;
import com.change_vision.jude.api.inf.ui.IPluginExtraTabView;
import com.change_vision.jude.api.inf.ui.ISelectionListener;
public class HelloWorldView extends JPanel
implements IPluginExtraTabView, ProjectEventListener {
public HelloWorldView() {
initComponents();
}
private void initComponents() {
setLayout(new BorderLayout());
add(createLabelPane(), BorderLayout.CENTER);
addProjectEventListener();
}
private void addProjectEventListener() {
try {
AstahAPI api = AstahAPI.getAstahAPI();
ProjectAccessor projectAccessor = api.getProjectAccessor();
projectAccessor.addProjectEventListener(this);
} catch (ClassNotFoundException e) {
e.getMessage();
}
}
private Container createLabelPane() {
JLabel label = new JLabel("hello world");
JScrollPane pane = new JScrollPane(label);
return pane;
}
@Override
public void projectChanged(ProjectEvent e) {
}
@Override
public void projectClosed(ProjectEvent e) {
}
@Override
public void projectOpened(ProjectEvent e) {
}
@Override
public void addSelectionListener(ISelectionListener listener) {
}
@Override
public Component getComponent() {
return this;
}
@Override
public String getDescription() {
return "Show Hello World here";
}
@Override
public String getTitle() {
return "Hello World View";
}
public void activated() {
}
public void deactivated() {
}
}
getComponent()は、表など拡張タブビュー上に表示されるコンテンツをastah*に返します。例では、拡張タブビュー上に”Hello World”を表示するHelloWorldViewインスタンスを返しています。拡張タブビューのタイトルはgetTitle()で定義します。
ProjectEventListenerインタフェースを実装したクラスは、astah*が現在開いているモデルのオブザーバーです。クラスの追加や削除などモデルに変更があった場合、projectChangedメソッドが呼ばれます。
拡張タブビューをastah*に追加してみましょう
続いてplugin.xmlに拡張タブビューを追加しましょう。
<?xml version="1.0" encoding="UTF-8"?>
<plugin>
<extension point="com.change_vision.astah.ui.view">
<view
id="com.example.internal.HelloWorldView"
type="extraTab"
class="com.example.internal.HelloWorldView" />
</extension>
</plugin>
各タグの意味は下記のとおりです。
| Tag Name | Attribute | Required | Description |
| extension | ○ | 拡張ポイントを指定します | |
| point | ○ | com.change_vision.astah.ui.viewを指定 | |
| view | ○ | ビューを指定します | |
| id | ○ | ビューのIDです | |
| type | ○ | 表示する場所を指定します | |
| 拡張ビューの場合、extraTabを指定します | |||
| class | ○ | 拡張タブに表示する実装クラスを指定します |
これで拡張タブビューを追加できました。




