はじめに
astah*のプラグイン機構は、astah*に自作機能を追加し、機能拡張を実現する仕組みです。プラグインを作成することで、メニューや拡張ビューなど、 astah*のGUIに独自のコンポーネントを追加できます。本チュートリアルでは、サンプルを中心にプラグインの作り方を紹介します。尚、本チュートリアルは、下記環境バージョンを使って作成しました。
※ご要望に応じたプラグイン開発のご支援も行っております。お気軽にご相談ください。
システム要件
astah*プラグイン開発環境のシステム要件はastah*各製品のシステム要件と同じです。
astah* プラグイン機構の仕組み

astah*のプラグイン機構は、起動時にastah*インストールフォルダ配下のpluginsフォルダにあるプラグインファイルをロードします。プラグインは、OSGi Bundle形式のjarファイルである必要があります。
プラグインの開発中、プラグインフォルダ配下にコピーしなくても良いよう、また、Bundleへのパッケージングを自動的に行うなど、開発を楽にする開発環境を用意しています。
それでは早速astah*のプラグイン開発環境を構築してみましょう。
開発環境の構築
astah*のプラグイン開発環境として、astah* Plug-in SDKを配布しています。このastah* Plug-in SDKは、Maven3をベースにカスタマイズしたものです。ここではastah*のプラグインの開発環境を構築しましょう。
Plug-in SDKをダウンロードして、適当なフォルダに展開します。
ダウンロード
astah* プラグイン SDK 1.7 をダウンロード
展開後は、次に以下に挙げる環境変数を設定します。
・環境変数「PATH」にastah* Plug-in SDKの実行ファイルがある「astah-plugin-SDK-x.x\bin」フォルダを追加する
例: set PATH=C:\dev\astah-plugin-SDK-x.x\bin;%PATH%
・環境変数「JAVA_HOME」が指定されていない場合は、システム要件を満たすJavaをインストールしてから指定します。
例: set JAVA_HOME=C:\Program Files (x86)\Java\jdkx.x.x
以上の作業が終了したら、次のコマンドを入力してみましょう。
> asdk
以下のような出力が得られれば、astah* Plug-in SDKのインストールは完了です。(x.xには、バージョン情報が表示されます)
> astah* Plug-in SDK version: x.x
任意のテキストエディタで %ASDK_HOME%¥conf¥settings.xml を開きます。
初期設定では、astah* professionalのWindows環境が有効になっています。
使用するエディションとOSに対応するidのprofileを有効にしてください。必要があればパスも変更します。
<profile> <id>astah-professional-windows</id>
<!-- このIDの[professional]はastahのエディション、
[windows]はosです --> <activation> <activeByDefault>false</activeByDefault> <file> <exists>
C:/Program Files/astah-professional/astah-pro.jar
</exists> <!--- ココ --> </file> </activation> <properties> <astahPath>
C:/Program Files/astah-professional
</astahPath><!--ココ --> <astahEdition>professional</astahEdition> </properties> <pluginRepositories> <pluginRepository> <id>local_astah_repository</id> <name>Local Astah* Plugin Repository</name> <url>file://${env.M2_HOME}/repository/</url> <layout>default</layout> <snapshots> <enabled>true</enabled> </snapshots> <releases> <updatePolicy>never</updatePolicy> </releases> </pluginRepository> </pluginRepositories> </profile>
次にastah* Plug-in SDKからastah*が起動できることを確認するために、下記のコマンドを入力してみましょう。
> astah-launch
うまく行くと、お使いのastah*が起動します。
Return code is: 501, ReasonPhrase:HTTPS Required
あるいは
Could not transfer artifact xxx from/to central
等のエラーが発生する場合があります。
その場合は、こちらのエラー対応方法をご確認ください。
プラグインを作ろう!
作成したプラグインをastah*にインストールする
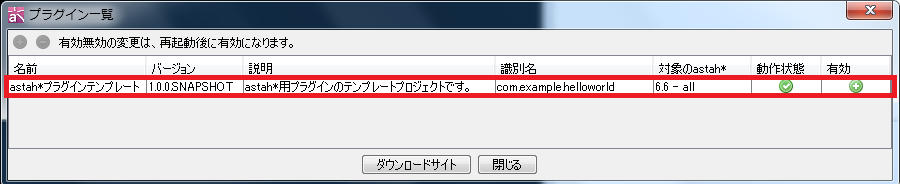
作成したプラグインは、astah*プラグインプロジェクトにあるtargetフォルダの中に[artiactId]-[version].jarという名前で生成されています。この.jarファイルを、astah*インストールフォルダ\pluginsへコピーすればインストールは完了です。 プラグインがインストールされたかどうかの確認は、astah*の[ヘルプ]-[プラグイン一覧]を開いて確認します。
プラグインをリリースする
プラグインのリリース前に、開発したastah*のバージョンと、動作対象エディションを設定しておきましょう。設定を行うと、対象外のastah*環境では、プラグインを起動しなくなります。
pom.xmlを開き、<properties>タグのastah-versionとastah-editionに指定します。
<properties> <bundle.symbolicName>
com.change_vision.astah.sample
</bundle.symbolicName> <bundle.namespace>
com.change_vision.astah
</bundle.namespace> <plugin.install>true</plugin.install> <astah.version>6.6</astah.version> <astah.edition>all</astah.edition> </properties>
astah.versionには開発に利用したastah*のバージョンを書きましょう。空欄にした場合は、全てのバージョンが動作対象となります。astah-editionに指定するキー名は、下記の表を参照してください。
| Edition | Value |
| 全エディション対応 | 空欄、またはall |
| astah* professional | pro、またはprofessional |
| astah* UML | uml、またはUML |
| astah* System Safety | safety、またはSystemSafety (互換バージョンを対象とする場合はpro/UML/SysML向けも動作します) |
| astah* SysML | sysml |
| astah* think! | think |
SDKコマンド一覧
| Command | Description |
| asdk | バージョンを表示 |
| astah-generate-project | プラグインプロジェクトを生成 |
| astah-sysml-generate-project | astah* SysMLプラグインプロジェクトを生成 |
| astah-safety-generate-project | astah* System Safetyプラグインプロジェクトを生成 |
| astah-build | ビルドを実行 |
| astah-launch | プラグインファイルを読み込んでastah*を起動 |
| astah-debug | デバッグ用44000ポートを開いて起動 |
| astah-mvn | 同梱Mavenの実行 |




